AVIFとは?メリットとデメリット、ファイルの開き方について解説!
デジタルの世界で画像は千の言葉に値すると言われますが、その画像をどう保存し、どう表示するかが今、大きく変わろうとしています。
AVIFは、圧縮効率の高さと高画質を保ちながらも、ファイルサイズを大幅に削減できるという驚きの特性を備え、ウェブページの読み込みを加速し、限られたストレージや帯域幅の中で最大限の効率を追求します。
これにより、ユーザーエクスペリエンスは大きく向上し、ウェブデザインの自由度は飛躍的に広がるはずです。
本記事では、この革新的な画像ファイルフォーマットAVIFについて、そのメリット、デメリット、そして使い方について解説します。
目次

AVIFとは、次世代の画像ファイル形式であり、その名は「AV1 Image File Format」の略です。
この画像ファイル形式は、特にその圧縮能力において注目を集めており、ファイルの拡張子は「.avif」と表示されます。
AVIF形式は、Alliance for Open Media(AOM)という映像コーデックやフォーマットに関するオープンスタンダードを推進する非営利団体によって開発されました。
この団体には、グーグル、アマゾン、ネットフリックスなどのテクノロジー業界の大手企業が参加しています。
2019年2月の発表以来、その圧縮効率性と品質の保持能力により、広く注目を集めています。

AVIFのメリットは以下の5つです。
AVIFは、JPEG、PNG、そしてWebPといった従来の画像フォーマットに比べて、圧倒的な圧縮効率を誇ります。
JPEGに対しては約95%、WebPに対しては約30%の圧縮率改善が見込まれ、特に静止画像においてはこれらの従来形式に比べて50%以上のデータ削減を実現しながらも、高い画質を維持することができます。
以下は、PNG、JPEG、WebP、そしてAVIFのファイルサイズと画質の違いを比較したものです。
AVIFはどの写真よりもサイズが小さく、それにもかかわらず画質に粗さが見られません。
 (ics.media:次世代画像形式のWebP、そしてAVIFへ–変わり続ける技術に対応するweb制作の黄金解–より)
(ics.media:次世代画像形式のWebP、そしてAVIFへ–変わり続ける技術に対応するweb制作の黄金解–より)ファイルサイズが小さくなることで、ウェブサイトのロード時間が短縮され、ユーザーエクスペリエンスが向上するだけでなく、ストレージスペースの節約にもなります。
また、帯域幅が限られた環境では、データ使用量の削減にも繋がります。

AVIFは、画像ファイルの圧縮方法において、可逆圧縮と非可逆圧縮の両方に対応しているという特徴があります。
可逆圧縮とは、圧縮データを完全に元の状態に復元できる方式であり、これまではPNGやGIFなど特定のフォーマットでしか利用できませんでした。
対照的に非可逆圧縮は、JPGなどで一般的に使用されており、圧縮時に元のデータから情報を省略することでファイルサイズを小さくしますが、元の状態に完全には戻せないものです。
従来の画像ファイル形式では、圧縮手法を選択する際にはフォーマットを使い分ける必要がありましたが、AVIFの登場により、このような使い分けが不要になります。
ユーザーは、画像の使用目的に応じて、品質を保持しつつ完全に復元可能な可逆圧縮を選ぶことも、より小さなファイルサイズを求めて非可逆圧縮を選ぶこともできるようになりました。

AVIFは、アニメーションの制作においてもその力を発揮します。
従来のGIFフォーマットが提供する短いアニメーションを、AVIFはより高品質でより小さなファイルサイズで扱うことができるのです。
ウェブデザイナーやコンテンツクリエイターは、ユーザー体験を損なうことなく、魅力的なビジュアルを提供することが可能になります。

透過処理のアルファチャンネルとは、画像の各ピクセルに対する透明度情報を含む補助データのことです。
これは、色情報とは別に管理されます。
この機能により、例えば二つの画像を重ね合わせた際に、一方の画像に透明度を設けることで、もう一方の画像を前面に浮かび上がらせるという効果が簡単に作成可能です。
AVIFの透過処理の能力は、特にウェブページやアプリケーションのUIデザインにおいてその真価を発揮します。
ロゴやアイコンなどのグラフィック要素に透明背景を持たせることで、より洗練されたビジュアル表現が可能になり、デザインの自由度が格段に向上します。

HDR(High Dynamic Range)の技術によって、特に明るい部分や暗い部分のディテールが失われることなく、現実世界に近い豊かな色彩と明暗を再現することができます。
HDRとは、広い明るさの範囲をカバーし、よりリアルな色彩表現が可能な映像技術のことを指します。
AVIFがHDRカラーサポートを提供することで、画像はより高い輝度レベル、カラービットの深度、そして広い色域を持つことができます。
特に現代のディスプレイ技術の進歩により、ユーザーが体験できる視覚的なリアリズムが向上していることに対応したものです。
AVIF形式で保存された画像は、従来のSDR(Standard Dynamic Range)よりもはるかに豊かな色と明暗の差をつけることが可能です。

次に、AVIFのデメリットを2つ紹介します。
Google ChromeやFirefox、Operaなどほぼ全ての主要ブラウザがAVIFに対応しており、Microsoft Edgeも2024年1月のアップデートで対応を開始しました。
しかし、特に古いバージョンのブラウザではAVIF画像が表示されない可能性があります。
非対応のブラウザでは、ウェブ開発者は<picture>タグなどを使用して、JPEGやPNGといった代替の画像フォーマットを提供する必要があります。
これは開発者にとって追加の作業を意味し、ウェブサイトの保守性を複雑にする可能性があるため、デメリットとされています。

AVIFファイル形式は、エンコード速度の遅さが課題です。
エンコードとは、アナログ情報をデジタル情報に変換するプロセスであり、このプロセスが遅いと、特にリアルタイムでの高速処理が必要なアプリケーションやシステムでは不向きとされています。
エンコードの目的は、データを効率的に保存や送信するために情報量を削減することにありますが、AVIFの場合、その圧縮効率の高さが逆にエンコード速度を遅くしてしまうというトレードオフが存在します。
このため、エンコードの速度が重要視される環境では、AVIF形式の採用には慎重な検討が必要となります。
これまでにAVIFのメリットとデメリットを紹介しました。
しかし、実際に使用した際にどのように表示するのかわからない方もいるでしょう、そこでAVIFの開き方を紹介します。
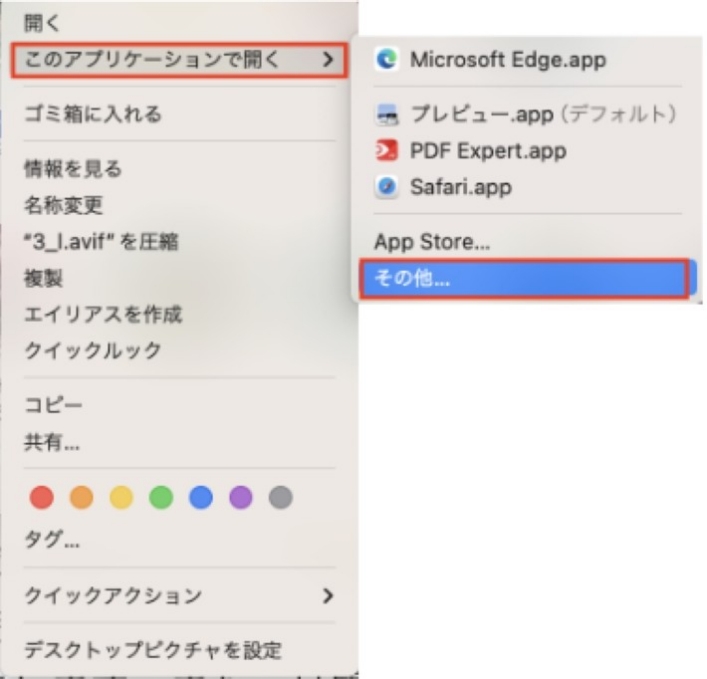
画像ファイルを開く方法はブラウザやOSで異なりますが、Macの場合、ファイルを選択した状態で「このアプリケーションで開く」→「その他」からブラウザを選択することで開けます。

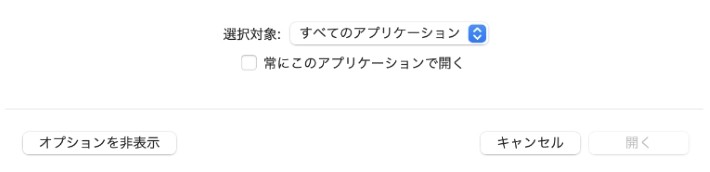
ブラウザが選択できない場合は、選択対象を「すべてのアプリケーション」に変更することで選択できるようになります。

Edgeでも問題なく開くことができました。

本記事では、近年新たに注目されている画像ファイルフォーマット、AVIFについて解説しました。
AVIFはその圧縮効率の高さにより、コンパクトな画像ファイルを創出でき、ウェブサイトのロード時間短縮やストレージスペースの節約に役立ちます。
しかし、AVIFが全てのシチュエーションにおいて最適な選択肢であるとは限らず、場面に応じたJPGやPNGなどのフォーマットへの切り替えも考慮する必要があります。
また、現在では全ブラウザやシステムに完全対応しているわけではなく、エンコードの遅さなどの問題点も抱えています。
これらの点から、AVIFの広範な採用には時間がかかる可能性がありますが、先進的なユーザーによって支持されれば、画像フォーマットの世界に大きな変化をもたらすかもしれません。

関連記事
TEXT:PreBell編集部
PHOTO:iStock
この記事を気にいったらいいね!しよう
PreBellの最新の話題をお届けします。
