STUDIOを使ったHP制作方法・使い方|メリット・デメリットや実例紹介
ホームページ作成のニーズはますます高まっており、特にノーコードツールを使った簡単かつ効果的なサイト作成が注目されています。そんな中、STUDIOはコーディングの知識がなくても直感的に操作できることで人気を集めています。
本記事では、STUDIOを使ったホームページ作成のメリット・デメリット、具体的な作成方法や制作事例について詳しく解説します。これからSTUDIOを使ってサイトを作成しようと考えている方は、ぜひ参考にしてください。
- STUDIOは直感的な操作性と豊富なテンプレートが魅力
- サーバー設定は不要で、リアルタイムの共同編集も可能
- ランニングコストや編集デバイスの制限、プログラミング知識が必要な場合あり


STUDIOは、コーディングの知識がなくても簡単にホームページを作成できるノーコードツールです。 初心者でも直感的に操作できることから、多くのユーザーに支持されています。
豊富なテンプレートとデザインの自由度が高いことが特徴で、ビジネスサイトやポートフォリオ、ブログなど、さまざまな用途に対応しています。 STUDIOの具体的な特徴や料金プランについて詳しく見ていきます。
STUDIOは、ノーコードでホームページを作成できるツールです。 コーディングが不要なため、初心者でも簡単にウェブサイトを構築できます。
ドラッグ&ドロップで要素を配置することで、デザインやコンテンツの編集が容易です。 これにより、誰でも手軽に美しいサイトを作成できます。
STUDIOは、無料プランからビジネス向け有料プランまで幅広い料金プランを提供しています。 ユーザーのニーズに応じたプランが用意されており、個人から企業まで利用可能です。
具体的には、Freeプラン、Starterプラン、CMSプラン、Businessプランがあり、それぞれのプランに応じた機能が提供されています。

STUDIOを使用することで、さまざまなメリットが得られます。以下に、STUDIOを使う具体的なメリットについて詳しく解説します。
STUDIOは、誰でも簡単に操作できる設計になっています。ドラッグ&ドロップで要素を配置するため、特別なスキルがなくても簡単にホームページを作成できます。
例えば、テキストボックスや画像を直感的に追加・編集することができ、思い通りのデザインを実現できます。
STUDIOを使用する最大の利点の一つは、技術的な知識が不要なことです。サーバーの設定を行う必要がありません。これにより、技術的な負担を大幅に軽減し、サイト制作に集中できます。

STUDIOでは、複数人で同時に編集ができるリアルタイムの共同編集機能が搭載されています。チームで効率的に作業を進めることができます。
例えば、デザイナーとライターが同時にページを編集することで、プロジェクトの進行がスムーズになります。
STUDIOは、クオリティの高いデザインが簡単に作れるよう、豊富なデザインテンプレートが用意されています。 企業サイト、ポートフォリオ、ブログなど、多様なテンプレートが揃っており書体の変更も可能なため、自身のサイトに合ったデザインを設定できます。
STUDIOは、プログラミング言語がわからなくても操作できるノーコードツールとして設計されています。 HTMLやCSSの知識がなくても、デザインの変更やカスタマイズが簡単に行えます。初心者でも問題なくサイトを作成できます。
STUDIOは日本語でのサポートが充実しています。 日本語でのヘルプ資料やサポートが用意されているため、英語が苦手なユーザーでも安心して利用できます。
海外のツールの場合、こうした日本語サポートがないことも多いため大きなメリットです。

STUDIOを使用する際には、いくつかのデメリットがあることを考慮する必要があります。 以下に、STUDIOを使う際のデメリットについて詳しく解説します。
STUDIOを利用する際には、継続的な費用がかかります。
無料プランもありますがあくまでお試し機能になるので、長期的に運営する際には有料プランの選択が一般的です。
有料プランでは、月額もしくは年額の費用が発生します。 例えば、Businessプランの費用は月払いの場合5,680円(2024年7月現在)であり、これがランニングコストとして計上されます。
STUDIOはノーコードツールですが、カスタマイズを行う際にはプログラミングの知識が必要になることがあります。また不具合の修正時も、知識がないと対応に時間をとられることが多くなります。
完全な初心者にとっては、一部の操作が難しい点に注意が必要です。
STUDIOは、現時点ではスマホやタブレットでの編集がサポートされていません。 デスクトップからの編集のみ対応しているため、外出先でのリアルタイム編集ができないという制約があります。

STUDIOでは、いくつかの機能がサポートされていない点にも注意が必要です。STUDIOにない機能について詳しく説明します。
STUDIOでは、ユーザー登録機能やログイン機能がサポートされていません。これらの機能を実装する場合には、他のツールやサービスを併用する必要があります。
STUDIOでは、スマホやタブレットでの編集ができません。 デスクトップからの編集のみ対応しているため、モバイルデバイスでのリアルタイム編集ができない点に注意が必要です。
STUDIOは、ショッピングカートや決済機能がサポートされていないため、ECサイトの作成には不向きです。 ネットショップを作成する場合には、他のツールを使用する必要があります。
ただ、以前はサポートされていなかった検索機能も提供されるようになったため、近い将来提供される可能性もあります。
STUDIOを使ったホームページの作成方法について、 アカウント登録からテキストや画像の追加などの具体的なステップを説明します。
STUDIOの利用を開始するためには、まずアカウント登録が必要です。 シンプルな登録手順を経て、すぐに利用を始めることができます。メールアドレスの登録と基本情報の入力を行い、お好みのプランを選択すれば、STUDIOの機能にアクセスできるようになります。
 画像引用:「1. STUDIOの基礎編 | ポートフォリオサイトを1から作ろう」STUDIO Japan YouTube
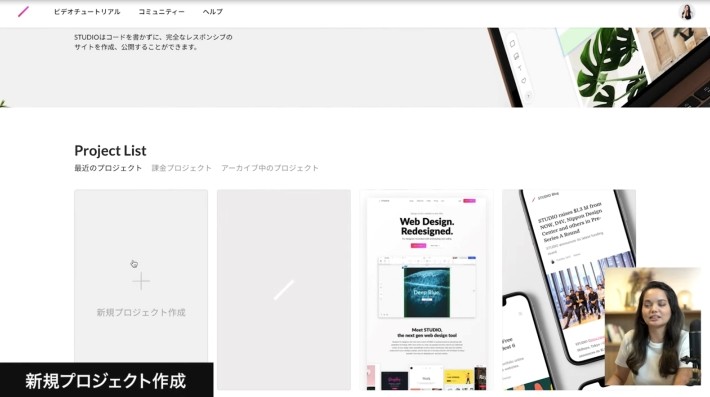
画像引用:「1. STUDIOの基礎編 | ポートフォリオサイトを1から作ろう」STUDIO Japan YouTubeログインして「新規プロジェクト」を選択します。デザインはテンプレートからも選べますが、今回は「白紙から作成」を選択して、作成します。
 画像引用:「1. STUDIOの基礎編 | ポートフォリオサイトを1から作ろう」STUDIO Japan YouTube
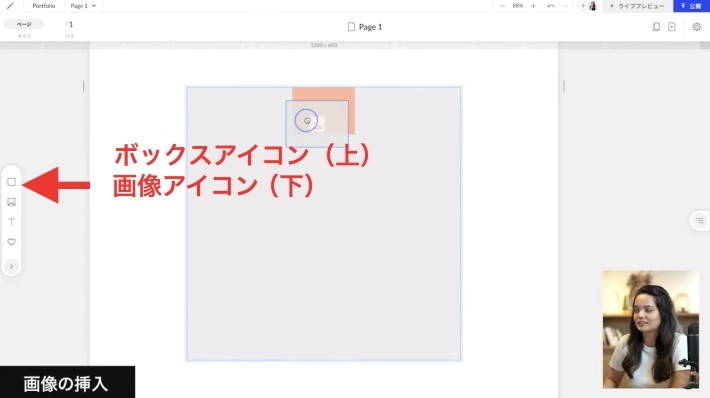
画像引用:「1. STUDIOの基礎編 | ポートフォリオサイトを1から作ろう」STUDIO Japan YouTubeまず、左横のボックスアイコンをドラッグ&ドロップで白紙に配置します。次に画像アイコンをドラッグ&ドロップして、ボックスの上に配置します。
配置した画像をダブルクリックすると画像の検索・設定が可能です。高品質なビジュアルを簡単に追加することで、サイトの魅力を高めることができます。
 画像引用:「1. STUDIOの基礎編 | ポートフォリオサイトを1から作ろう」STUDIO Japan YouTube
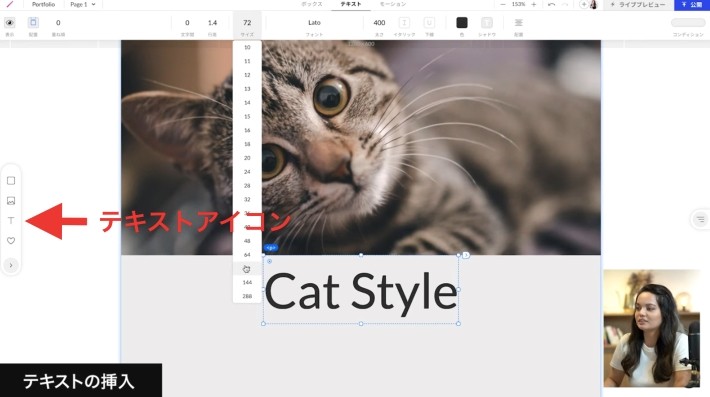
画像引用:「1. STUDIOの基礎編 | ポートフォリオサイトを1から作ろう」STUDIO Japan YouTube左のテキストアイコンをドラッグ&ドロップしてテキストを配置します。
配置したテキストを選択すると、エディターの上部でサイズやフォントの編集ができます。これにより、コンテンツの作成が効率的に行えます。
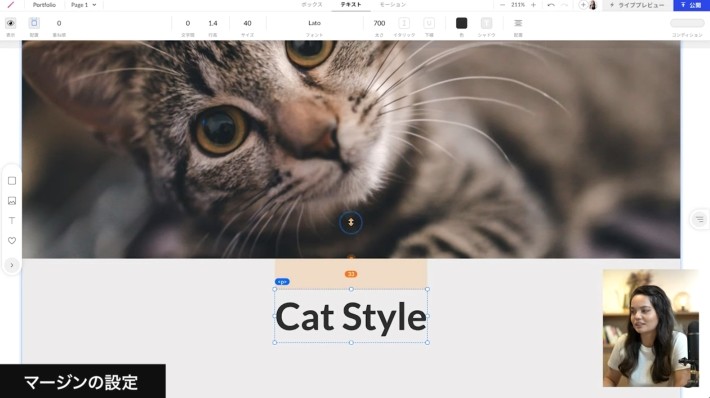
 画像引用:「1. STUDIOの基礎編 | ポートフォリオサイトを1から作ろう」STUDIO Japan YouTube
画像引用:「1. STUDIOの基礎編 | ポートフォリオサイトを1から作ろう」STUDIO Japan YouTubeマージン(余白)を設定したい場合には、設定したい対象の上にカーソルを合わせます。そうするとオレンジの矢印が表示されるので、そのままドラッグして好みのマージンを設定します。
STUDIOを使って作成された実際のホームページの事例を紹介します。 コーポレートサイト、ポートフォリオなど、多様な用途に対応できます。
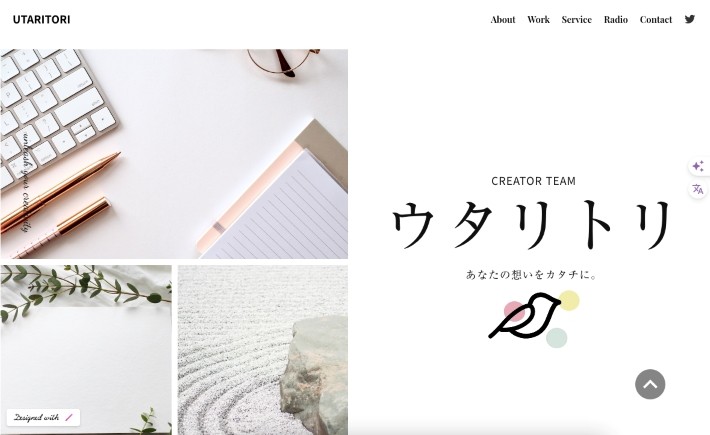
 画像引用:ウタリトリ公式サイト
画像引用:ウタリトリ公式サイトクリエイターチーム「ウタリトリ」のサイトは、STUDIOを使って作成されました。コンセプトである「あなたの想い・個性を対話で引き出して見える形にする」を伝えるために、HP制作事例を豊富に掲載しています。
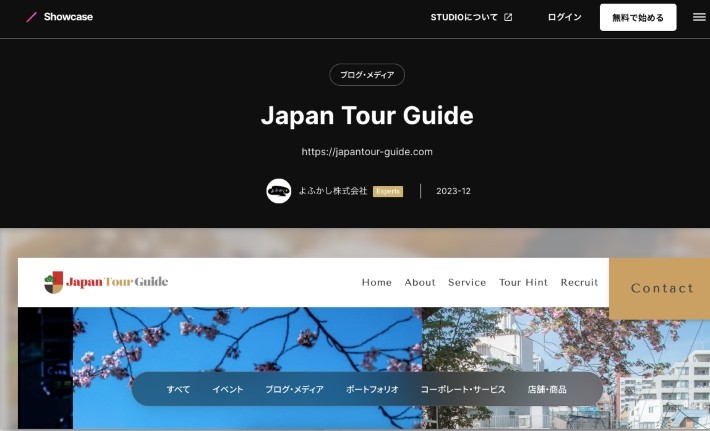
 画像引用:Japan Tour Guide公式サイト
画像引用:Japan Tour Guide公式サイト日本の魅力を伝えるツアーサービスを提供する「Japan Tour Guide」のサイトは、STUDIOを使って作成されました。ブログやイベントの告知など広範なコンテンツを扱っています。
本記事では、STUDIOを使ったホームページ作成の具体的な手順や事例などについて紹介しました。手順やメリットを確認することで初心者でも効率的にスキルを習得し、STUDIOの機能を最大限に活用することができます。
ただし高度なカスタマイズを行う際にはプログラミングの知識が必要になる場合もあります。これらの点を理解した上で、STUDIOを検討しましょう。
関連記事
PHOTO:iStock
TEXT:PreBell編集部
- tag
この記事を気にいったらいいね!しよう
PreBellの最新の話題をお届けします。
