【初心者】Web上で簡単にデザインができるFigma使い方ガイド!できることやメリットを徹底解説
Figmaを使ってデザインを作りたいと思っているけれど、使えるのか不安な方もいるでしょう。
しかし、Figmaの操作は簡単で使いやすいということから利用者が急増しています。さらに、日本語化されたことでも話題になっています。
この記事では、初心者向けにFigmaの使い方を徹底解説します。
Figmaでできることや、Figmaを使うメリットなども紹介しています。読み終える頃には、あなたも使い始められるでしょう。
目次
 (Figma HPより)
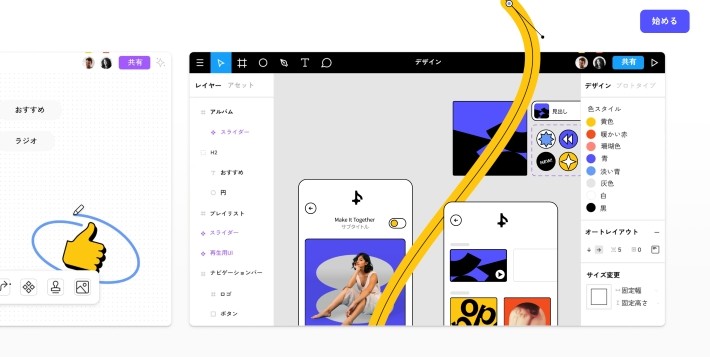
(Figma HPより)Figmaとは、Webブラウザ上で簡単にデザインやアプリ開発などのUI(ユーザーインターフェース)を作成できるデザインプラットフォームです。
Figmaの特徴は、チームでの共同作業に特化している点です。
つまり、複数のユーザーが同時に同じファイルを操作・編集できるため、作業効率を加速させます。
バージョンアップもオンライン上で行われるため、管理する必要もなく手間がかかりません。
 (Figma HPより)
(Figma HPより)基本Figmaは無料で使えます。
もちろん有料プランも用意されていますが、初心者の方には無料プランでも十分です。
無料プランでは、以下が利用可能。
・30日間のバージョン保存
・すべてのデザイン機能
・プラグインやウィジェット
・無制限のストレージ
・ファイル形式の選択
Figmaファイルは3つまでという制限があるものの、個人用ファイルであれば無制限に使えるため、デザインの練習などにFigmaはピッタリです。
 (Figma HPより)
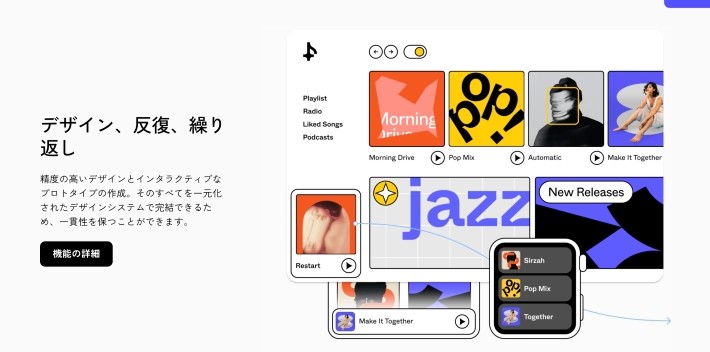
(Figma HPより)Figmaにはさまざまな機能がありますが、ここでは基本的なツールについて4つご紹介していきます。
・ワイヤーフレームの作成
・プロトタイプの作成
・プレゼン資料の作成
・グラフィックデザインの作成

ワイヤーフレームをオリジナルで作成したり、テンプレートを用いて作成できます。
そもそもワイヤーフレームとは、Webサイトやアプリのデザインを制作する際に使用される設計図のこと。
具体的なデザインを作成する前に、情報の構造やレイアウトを確定する役割を果たします。
発注者と制作者は完成イメージを共有し、円滑なコミュニケーションを進めることができます。
 (Figma HPより)
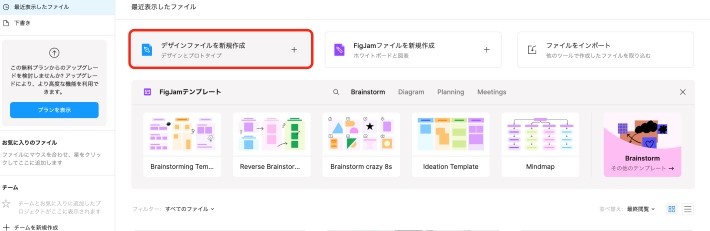
(Figma HPより)オリジナルを作成する場合は、「デザインファイル新規作成」をクリックし、編集画面に進んでいきましょう。
オリジナルの作成が難しい場合は、Wireframe Kitsで簡単にワイヤーフレームの作成をすることもできます。

プロトタイプは、ワイヤーフレームのような要素の配置とは違い、コンテンツを含んだデザイン制作ツールです。
実際に画面をクリックしたりタップしたりして、ユーザーがどのように操作するかをシミュレートできます。
| ワイヤーフレーム | プロトタイプ |
| 画面のレイアウトや要素の配置 | 画面のレイアウトや要素の配置に加えて、コンテンツやインタラクションも含む |
| テキストや画像などのコンテンツは含まれない | テキストや画像などのコンテンツが含まれる |
| 線やボックスなどの記号で画面の構造を表現する | 実際に画面をクリックしたり、タップしたりして、ユーザーがどのように操作するかをシミュレーションできる |
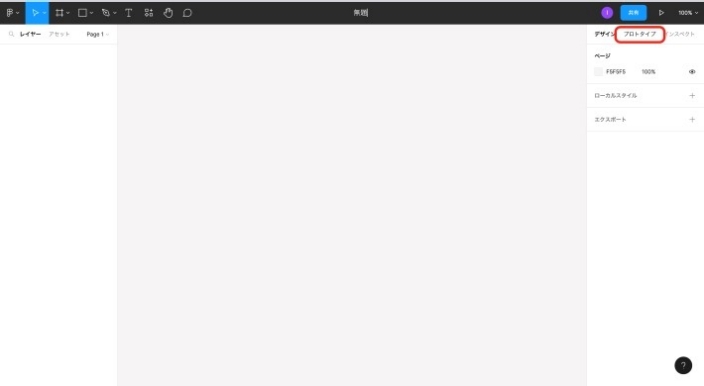
プロトタイプの操作は、デザイン編集画面の右上にある「プロトタイプ」のボタンから行えます。
 (Figma HPより)
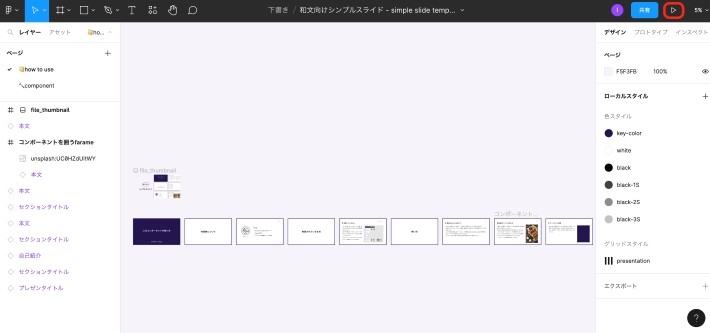
(Figma HPより)Figmaには、プレゼン資料のテンプレートまで用意されています。
これは、配布されているテンプレートの例です。
 (Figma HPより)
(Figma HPより)右上の▷ボタンを押せば、パワーポイントのようなプレゼンモードにすることも可能です。
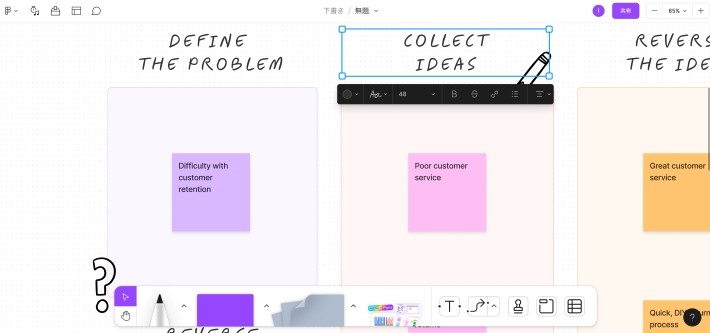
ペンツールや数百種類のフォントがあり、豪華なグラフィック作成もできます。
 (Figma HPより)
(Figma HPより)写真を読み込んでエフェクトをかけることも可能。
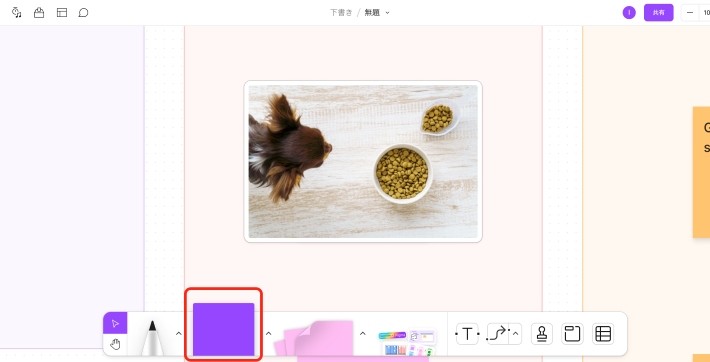
①写真の上に正方形のボックスを配置する
 (Figma HPより)
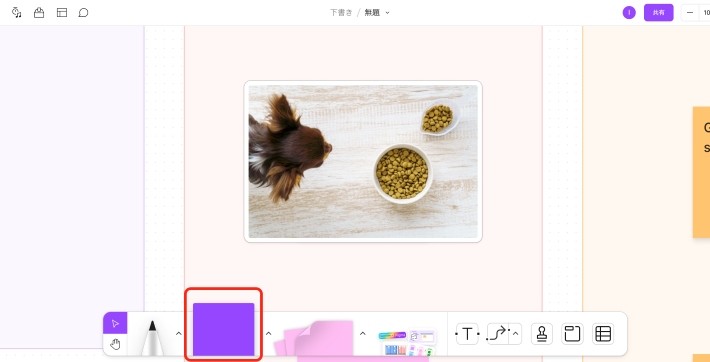
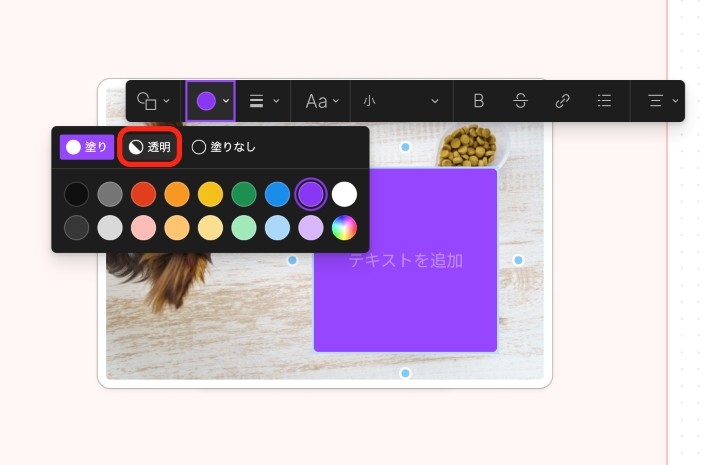
(Figma HPより)②「透明」をクリック
 (Figma HPより)
(Figma HPより) (Figma HPより)
(Figma HPより)このように、簡単にエフェクトをかけられます。
できあがった画像は、書き出しを行い、好きな形式で保存することもできます。

Figmaを使うメリットを5つご紹介していきます。
・無料で利用できる
・Webブラウザ上で完結
・各ツールが揃っている
・バージョン管理が不要
・チームとの共同作業が可能

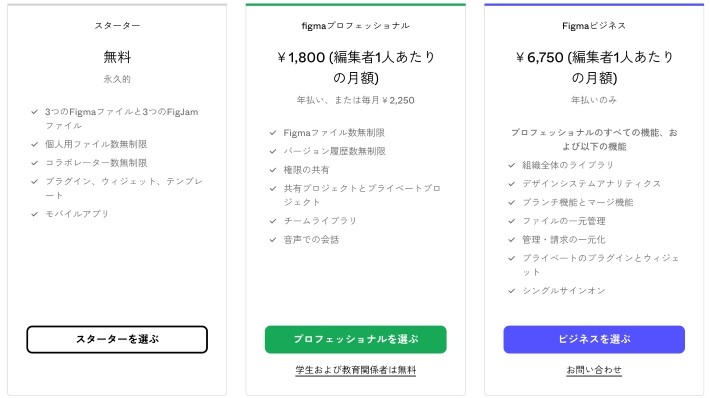
先ほどお伝えしたとおり、Figmaのプランは3つあります(エンタープライズ除く)。
・スターター
・プロフェッショナル
・ビジネス
スターターのみ無料で、他の2つは有料です。
無料プランでも十分に各ツールを利用できるため、無理に有料プランに移行する必要はありません。
しかし、仕事で利用したいという方は、有料プランにアップグレードすることで機能が増えるのでおすすめします。
 (Figma HPより)
(Figma HPより)Webブラウザ上で動作するデザイン制作ツールで、専用のソフトウェアをインストールする必要がありません。
MacやWindows、iOSやAndroidなどにも対応しており、端末を変えても同じ作業が行えるのもメリットです。
UIデザインに必要な各ツールが揃っているため作業に困ることはほとんどないでしょう。
それどころか、ちょっとした画像修正や資料作成なども簡単に行えます。
30分置きに自動でファイルバージョンが保存されるので、過去のバージョンに戻りたいといった時も便利。
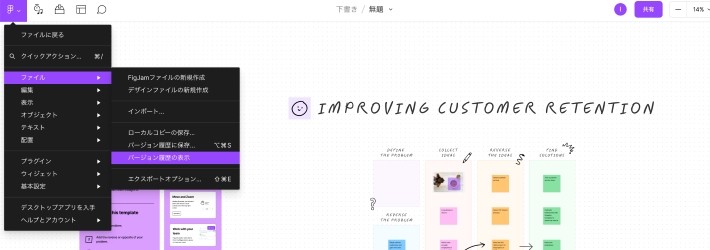
 (Figma HPより)
(Figma HPより)左側にあるFigmaのロゴをクリックし、「ファイル」→「バージョン履歴の表示」から過去のバージョンにさかのぼれます。

複数のユーザーが同時にデザインを編集できるので、チームでのデザイン作業に最適です。
コメント機能もあり、ここを修正してほしいとコメントを残しておくこともできます。
Slackと連携すれば、コメントの内容がslackbotに通知されるので便利ですよ。

ここまで、Figmaでできることやメリットをご紹介しましたが、ここからはFigmaの使い方について説明します。
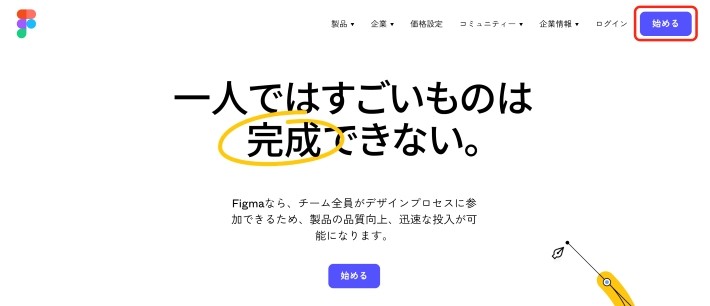
①始めるをクリック。
 (Figma HPより)
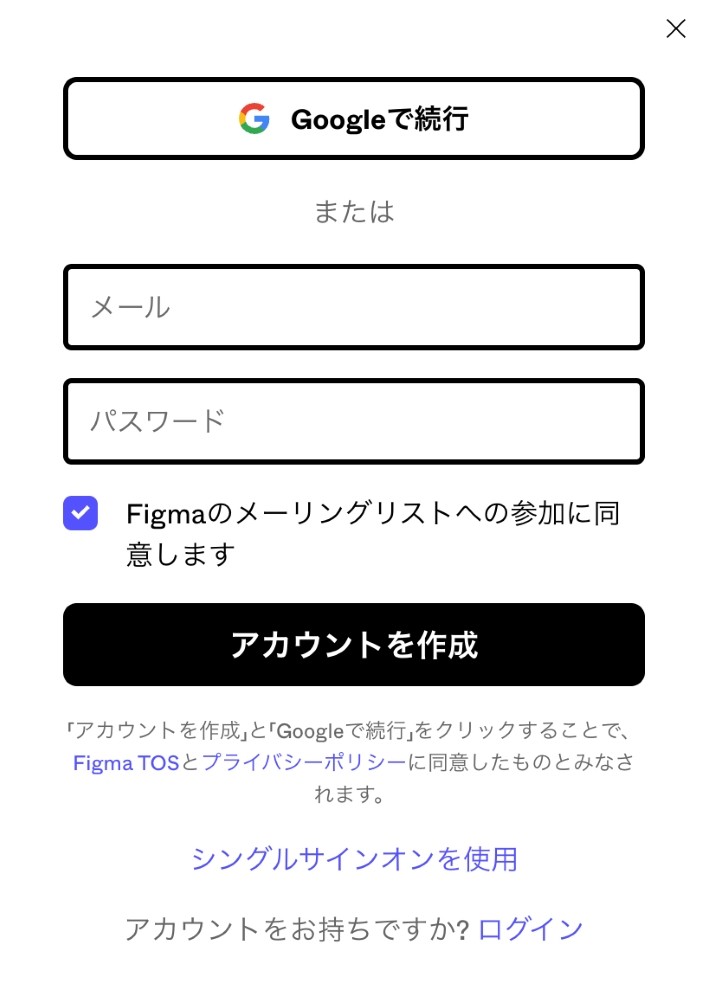
(Figma HPより)②Googleもしくは、メールアドレスとパスワードを入力し、アカウントを作成する。
 (Figma HPより)
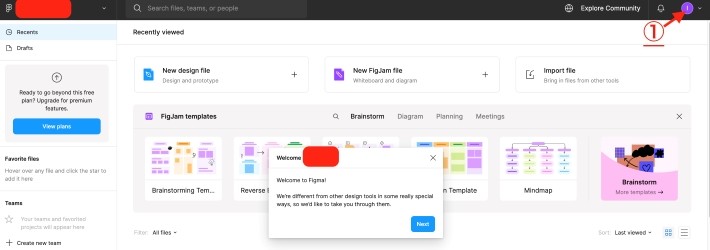
(Figma HPより)ログイン(登録)に成功すると次のような画面になりますが、このままだと英語なので、次に日本語化を行っていきましょう。
③画面右上にあるアイコン①をクリック。
 (Figma HPより)
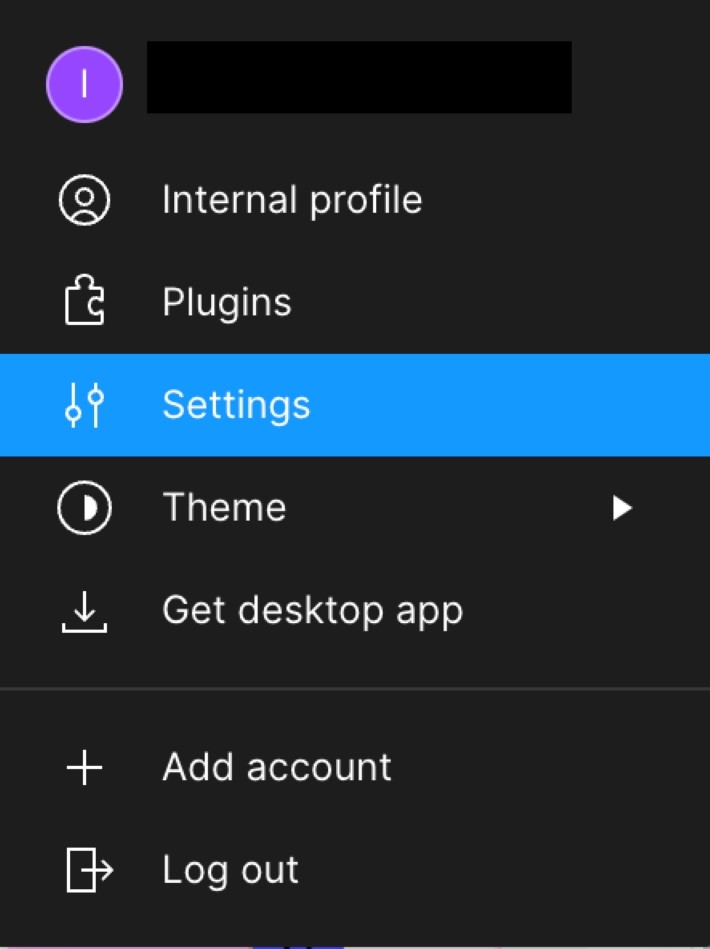
(Figma HPより)④「Setting」をクリック。
 (Figma HPより)
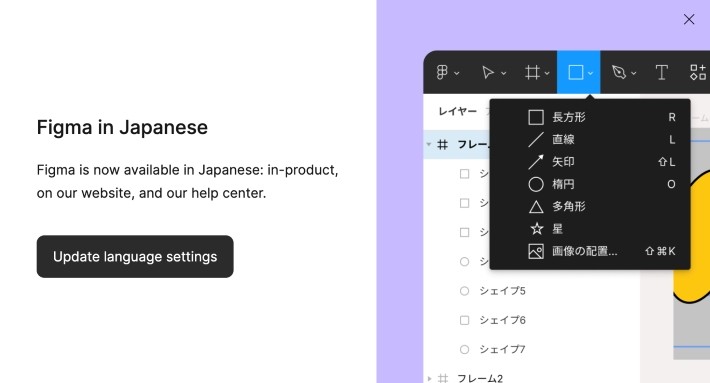
(Figma HPより)クリックすると以下のような画面がポップアップします。
「Figmaは日本語で利用可能になりました」と書いてあります。
⑤「Update language settings」をクリック。
 (Figma HPより)
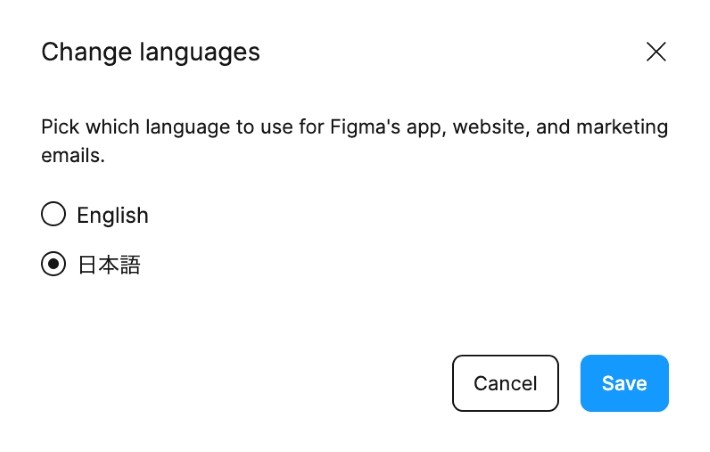
(Figma HPより)⑥日本語を選択し、「Save」をクリック。
 (Figma HPより)
(Figma HPより)これで日本語化に成功です。
日本語化できたら、今度は新規ファイルの作成をしていきましょう。

ワイヤーフレームの作成でもお伝えした、「デザインファイル新規作成」をクリックすることで新しくファイルを作成できます。
このあとは、自分の目的ごとにデザインの作成を進めてくださいね。

デザインなどが完成したら、次はデータを書き出します。
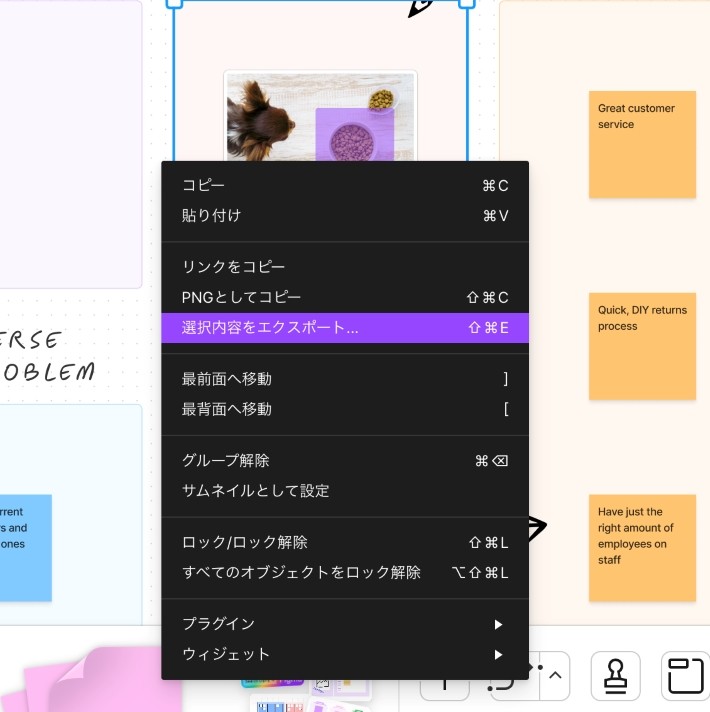
右クリックすると、「選択内容をエクスポート」があるのでクリック。
 (Figma HPより)
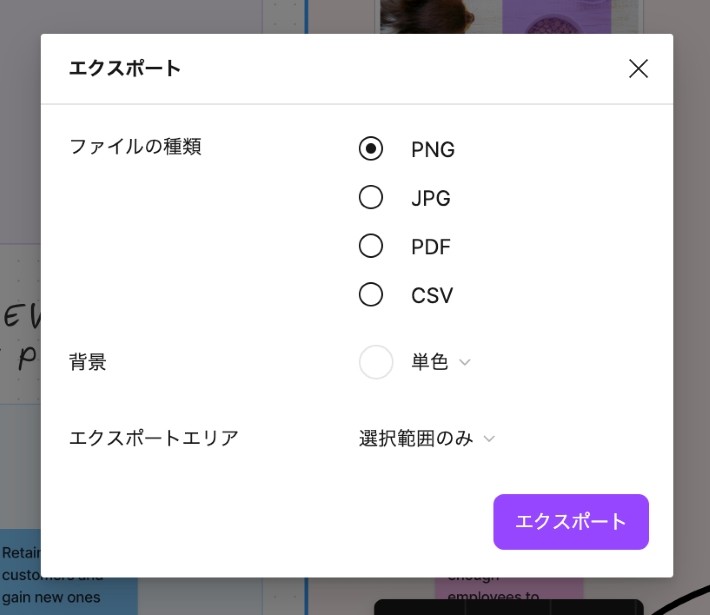
(Figma HPより)好みのファイル形式を選択し、「エクスポート」をクリックすれば書き出しが完了です。
 (Figma HPより)
(Figma HPより)書き出したデータはチームで共有することもできます。
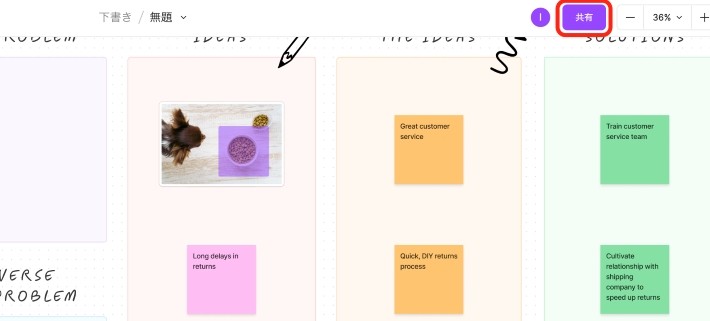
右上にある共有のボタンをクリック。
 (Figma HPより)
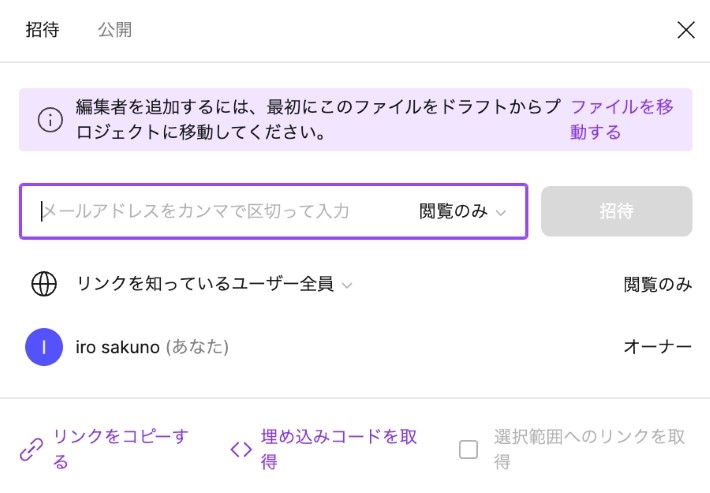
(Figma HPより)以下のポップアップが出現します。
 (Figma HPより)
(Figma HPより)権限には[閲覧のみ]と[編集可]の2種類があります。
| 権限 | 権限の内容 |
| [閲覧のみ] | デザインを閲覧し、コメントできます。 |
| [編集可] | デザインを編集できます。 |
メールアドレスを知らなくても、共有リンクを発行して共有したり、リンクを知っているユーザーには権限を調整したりすることもできます。

いかがでしたか?
FigmaはWebブラウザ上で動作するデザイン制作ツールで、インストールする必要がありません。
たくさんのツールやテンプレートが用意されており、初めての方でも安心して操作を覚えられます。
ぜひ一度、体験してみてはいかがでしょうか?
TEXT:PreBell編集部
PHOTO:iStock
この記事を気にいったらいいね!しよう
PreBellの最新の話題をお届けします。
